SYMBALOO. Часть 3. Настройка кнопок.
Написано: суббота, 27 октября 2012 г. автор SHTABOOS BLOG Ярлыки: Symbaloo
0
Наши кнопочки скучают от пустоты... Давайте же их заполнять ссылками на любимые сайты, придавать кнопочкам индивидуальность, - давайте потрудимся, Симбалу того стОит! Дальнейшие инструкции - под спойлером.
Настройка кнопок
Рис. 1.
Добавляем заголовок кнопке.
Добавляем заголовок кнопке.
Рис. 2.
Для самостоятельного создания кнопки выбираем соответcтвующую ссылку во всплывающем окне в верхней части экрана.
Рис. 3.
Что, где и как должно быть в этой форме? Во-первых, полный адрес сайта и его вид (настраивается, соответственно, в верхнем поле и в выпадающем списке. Используйте параметр WEB, остальные параметры Вам вряд ли понадобятся.
Затем, конечно же, название. После того, как Вы введёте адрес сайта и он будет проверен на правильность Симбалу, в поле названия уже отобразится какое-либо словосочетание, автоматически. Вы можете его отредактировать.
Далее, можно выбрать режим отображения названия на кнопке и цвет надписи. Кроме того, есть вариант задать кнопке какой-либо из предложенных цветов. Мало того, на кнопку можно "повесить" иконку (вкладка, изображённая на рис. 4, откроется при нажатии на соответствующее поле):
Рис. 4.
Выбор значительный, иконки яркие и привлекательные. Простор для фантазии!
Но и это ещё не всё! Симбалу предоставляет возможность "одеть" на кнопку собственное изображение, что мы сейчас и попробуем сделать.
Рис. 5.
Выбираем на жёстком диске изображение и загружаем его.
Рис. 6.
Изменяя размер картинки, добиваемся желаемого эффекта. Очевидно, что форма исходного изображения должна быть ближе к квадратной. Хотя всё зависит от того, что именно на нём изображено.
В качестве примера заполненной формы настройки:
Рис. 7.
Нажав на кнопку "Add tile to webmix" (на рисунке - в левом нижнем углу, кнопка оранжевого цвета), завершаем настройку и переходим к размещению кнопки на странице.
Готовая кнопка появится на вкладке в верхней части страницы. Для перемещения её на саму страницу достаточно "кликнуть" по ней ЛКМ (левой кнопкой мыши). Кнопочка займёт своё место. Именно СВОЁ - то есть такое, которое захочет сама! Перетаскивается она мышкой, при удерживаемой ЛКМ. А вот и иллюстрация:
Рис. 8.
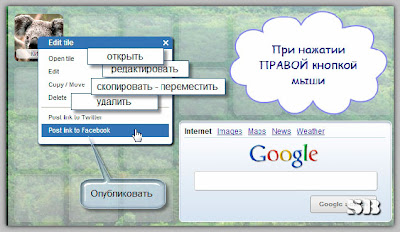
Кнопку можно отредактировать. Для этого необходимо нажать на неё ПКМ (правой кнопкой мыши). Всплывающее окно содержит ряд команд для редактирования: открытие сайта (ссылка на который "заведена" на кнопку, - так можно проверить её работоспособность), непосредственно редактирование, перемещение и копирование (об этом далее), удаление. Кроме того, отсюда же можно поделиться ссылкой на кнопку в социальных сетях.
Рис. 9.